📖Vue-cli 读取本地电脑开机记录
前言
前几天心血来潮忽然想着能不能通过Vue-cli 来调用出电脑的开机记录,先来简单介绍一下原理吧
电脑开机 ——> 开机时会执行一个文件 ——> 在通过文件生成一个开机记录的TXT ——> 在 Vue-cli 中调用这个txt文件 ——>通过代码整理txt内容
这只能读取到文件执行的日期,之前电脑的开机记录是读取不到的!本机系统为Windows通过bat来获取当前事件
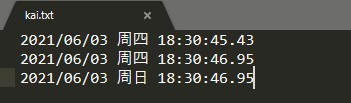
开机记录生成
在桌面创建一个one.bat文件,用txt打开在内部中写上
其中生成的路径可以自己修改
@echo off REM chcp 65001 CLS (echo %date%%time%)>>D:\kai.txt
C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp
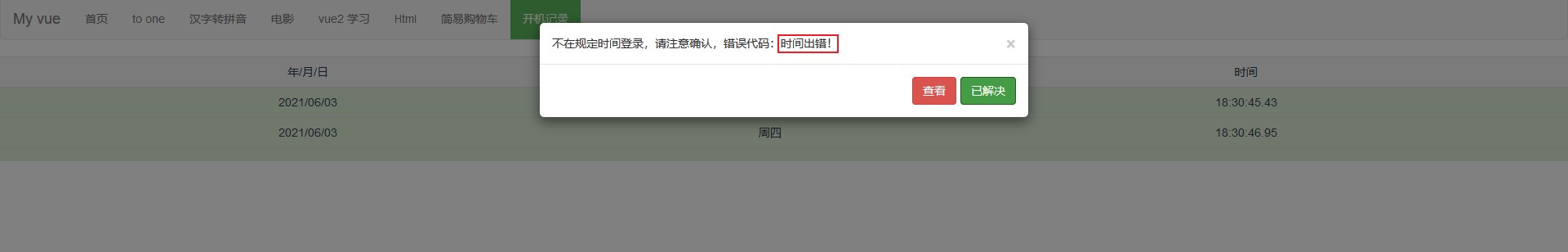
Vue-cli 代码
先上整体代码,后面在详细讲解每个步骤
<div id="commp">
<table class="table">
<tbody>
<tr class="active">
<td>年/月/日</td>
<td>星期</td>
<td>时间</td>
</tr>
<tr>
<td>{{lie[0]}}</td>
<td>{{lie[1]}}</td>
<td>{{lie[2]}}</td>
</tr>
</tbody>
</table>
</div>
<script>
export default{
name:"commp",
data(){
return {
neitxt:[],
neitxttwo:[],
yes:true,
No:false
};
},methods:{
getfun(r){
//去除数据中的/r/n,并根据空格分组
this.neitxt = r.replace(/\r\n/g," ").split(" ");
for(let i=0;i<this.neitxt.length;i+=3){
<p> //将每三个数组分开,并插入新数组中
this.neitxttwo.push(this.neitxt.slice(i,i+3))
}
//如果是周日则提醒
for(let x=0;x<this.neitxt.length;x++){if(this.neitxt[x] == "周日"){this.tisi("周末登录!");break;}}
//判断是不是早上8-9点正常登录
for(let c=2;c<this.neitxt.length;c+=3){if (this.neitxt[c].slice(0,1)>10 || this.neitxt[c].slice(0,1)<8) {this.tisi("时间出错!");break;}} }, tisi(tit){//带参数的提示函数 bootbox.confirm({message: "不在规定时间登录,请注意确认,错误代码:"+tit, buttons: {confirm: {label: '已解决',className: 'btn-success'}, cancel: {label: '查看',className: 'btn-danger'}}, callback: result=>{if(result){show("完成")}else{this.yes=!this.yes;this.No=!this.NO;}}
});
}
},
mounted(){
axios
.get('./static/kai.txt')
.then(response => (
this.getfun(response.data)
))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
}
</script>
<style scoped>
</style>
JS部分讲解
首先我们需要通过 axios 获取本地txt文本的内容,没有安装axios的话可以看看我之前的文章,有教如何安装也可以直接点击我前往查看
axios
.get('./static/kai.txt')//引入开机记录txt
.then(response => (
this.getfun(response.data)//请求成功执行getfun()函数,并传入txt中的内容
))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
getfun() 函数
getfun(r){
//去除数据中的/r/n,并根据空格分组
this.neitxt = r.replace(/\r\n/g," ").split(" ");
for(let i=0;i<this.neitxt.length;i+=3){
//将每三个数组分开,并插入新数组中
this.neitxttwo.push(this.neitxt.slice(i,i+3))
}
//如果是周日则提醒
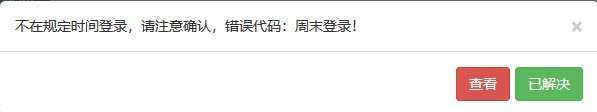
for(let x=0;x<this.neitxt.length;x++){if(this.neitxt[x] == "周日"){this.tisi("周末登录!");break;}}
//判断是不是早上8-9点正常登录
for(let c=2;c<this.neitxt.length;c+=3){if (this.neitxt[c].slice(0,1)>10 || this.neitxt[c].slice(0,1)<8) {this.tisi("时间出错!");break;}}
}
tisi()
tisi() 函数仅用于弹出提示框,这提示框我们所用到的是Bootbox感兴趣的小伙伴可以自己去看看传送门,如图所示

tisi(tit){//带参数的提示函数
bootbox.confirm({message: "不在规定时间登录,请注意确认,错误代码:"+tit,//提示错误代码
buttons: {confirm: {label: '已解决',className: 'btn-success'},
cancel: {label: '查看',className: 'btn-danger'}},
callback: result=>{if(result){show("完成")}else{this.yes=!this.yes;this.No=!this.NO;}}
});
}
HTML 代码
HTML 代码比较简单,我就不讲了
<div id="commp">
<table class="table">
<tbody>
<tr class="active">
<td>年/月/日</td>
<td>星期</td>
<td>时间</td>
</tr>
<tr>
<td>{{lie[0]}}</td>
<td>{{lie[1]}}</td>
<td>{{lie[2]}}</td>
</tr>
</tbody>
</table>
</div>









🧐发表评论