📖Vue-cli 安装 axios 与 axios 跨域的使用方法
本文记录一下在学习axios中遇到的问题以及如何解决的方法
安装 Axios
首先我们需要了解一写关于 axios 的知识
在 axios 中直接进行跨域访问是不行的,这时候就需要用到 http-proxy-middleware 来作为我们的代理服务器
客户端在请求第三方服务器时会存在跨域问题,但服务器与服务器之前可以进行通信,所以客户端可以访问本地服务器在由本地服务器向第三方服务器发送请求数据,不太懂没关系,下面我们画张图来解释

//在本地安装 axios npm install axios -D //在本地安装 http-proxy-middleware 用做代理服务器 npm install -S http-proxy-middleware
配置 Axios
打开 src/main.js ,写入以下两行代码
//main.js import axios from 'axios' // 引入axios Vue.prototype.$axios = axios;// 在vue中使用axios
main.js 总体代码如下
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios' //引入axios
Vue.prototype.$axios = axios;//将axios 挂载到Vue上
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
http-proxy-middleware 本地代理配置
为 http-proxy-middleware 在本地进行代理配置
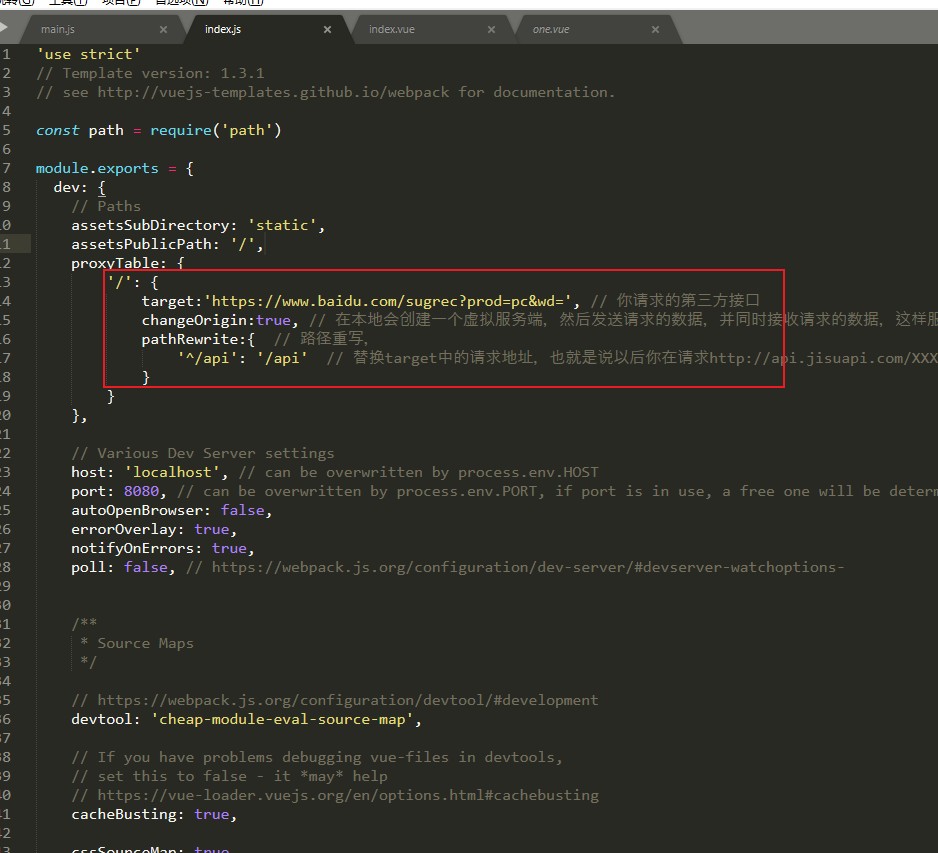
打开 config/index.js , 找到 proxyTable 修改为以下内容
proxyTable: {
'/': {
target:'https://www.baidu.com/', // 你请求的第三方接口
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite:{ // 路径重写,
'^/api': '/' // 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可。
}
}
}
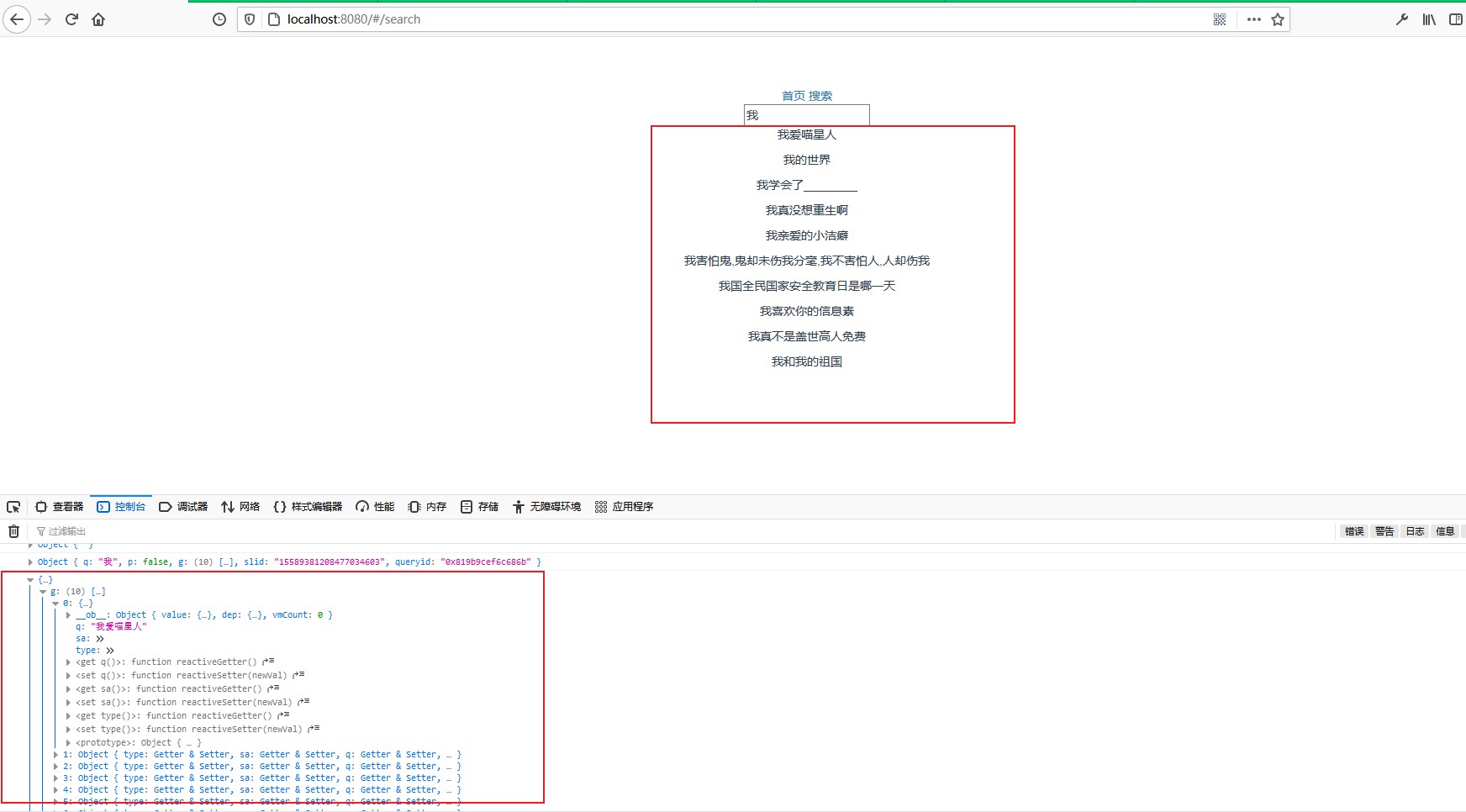
axios 测试
在 src/components/Helloword.vue 中添加以下内容
<template>
<div class="search">
<input type="" name="" v-model="text" @keyup='keyfun'>
<p v-for="text in baitext">{{text.q}}</p>
</div>
</template>
<script>
const axios = require('axios');
export default {
name: 'search',
data () {
return {
text:"",
baitext:[]
}
},methods:{
keyfun(){
var url = '/'; // 这里就是刚才的config/index.js中的/api
this.$axios.get(url+'sugrec?prod=pc&wd='+this.text)
.then( response => {
this.baitext = response.data.g;
console.log(response.data);
})
.catch(function(error) {
console.log(error);
});
}
}
}
</script>
<style scoped>
</style>







🧐发表评论
评论列表(1)