📖Vue cli 安装教程
最近感觉自己都变懒了,好久没更新了差点忘记我自己还有一个博客!来记录下一个简单的Vue安装步骤吧!
1:安装Vue
1.1:检查安装node.js,打开cmd运行窗口输入
node -v npm -v
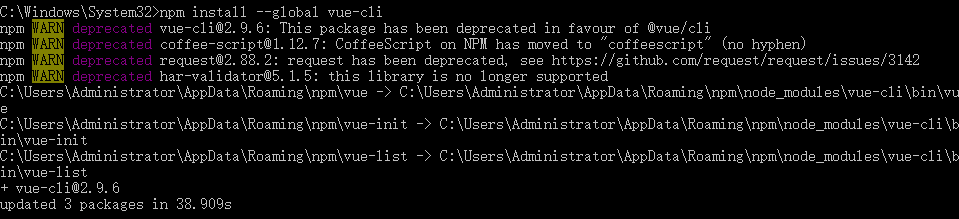
npm install --global vue-cli

1.3:安装Vue-cli(没有安装webpack的先安装webpack)
npm install -g webpack (没有安装webpack执行此代码) vue init webpack newVue
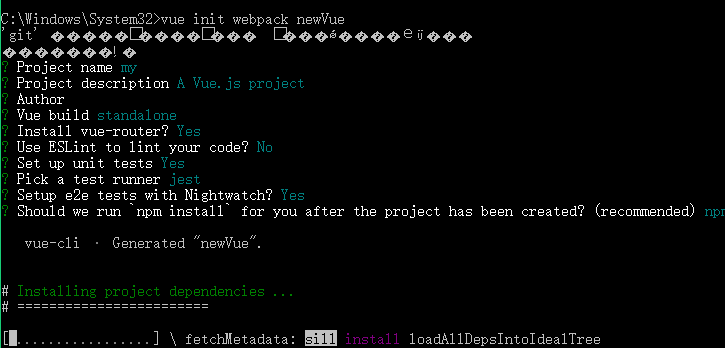
vue init webpack newVue (可自己命名)
注意:安装过程中需要输入选项(Y/N)
在提示 Use ESLint to line your code 时选择 No (询问您是否安装ESLint,检查代码的工具)

1.4:安装依赖
cd newVue (刚刚自己命名的) npm install
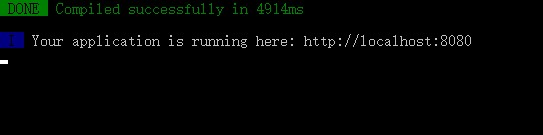
npm run dev

在浏览器上输入:localhost:8080 即可访问Vue基础页面
1.6:结束运行中的项目
只需对着cmd页面 ctrl + c ,选择 Y 即可
到这里为止 Vue-cli 就已经安装完成了,下面开始文件目录的讲解
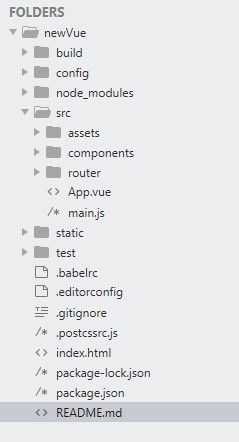
2:文件目录
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
– assets: 放置一些图片,如logo等
– components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
– App.vue:项目入口文件
– main.js:项目的核心文件
– router:路由配置目录
static:放置一些静态资源文件
test:初始测试目录,可删除
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档,markdown 格式
3:启动流程步骤
1:当执行 npm run dev 时会先执行当前文件夹中的 package.json 启动服务器,默认端口为 8080
2:执行 src 文件夹中的 main.js
3:加载 src 文件夹中的 App.vue
4:加载 src 文件夹中的 router 文件夹中的index.js(配置路由文件)
结尾
Vue 是基于 node 环境的,在安装Vue之前得确保你有安装 node






🧐发表评论