📖wordpress后台编辑器自定义标签
wordpress后台编辑器自定义标签
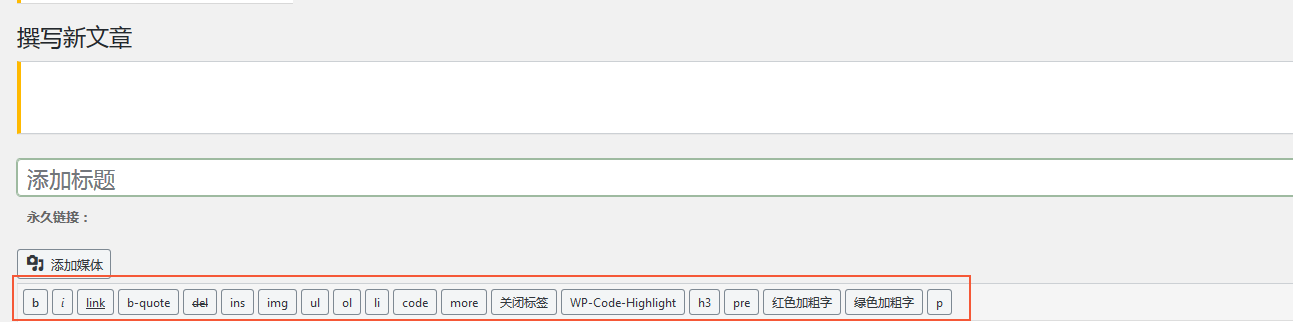
在旧版编辑器中自定义一些自己经常用到的标签,使用起来也方便,下面是添加的方法

打开主题文件中的functions.php,将下列代码放置在最后面即可
////后台编辑器添加自定义标签------------------------------------------------------>
add_action('after_wp_tiny_mce','add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'h3','h3',"<h3>","</h3>" );
QTags.addButton( '红色加粗字','红色加粗字',"<b class='color=red;'>","</b>" );
QTags.addButton( '绿色加粗字','绿色加粗字',"<b class='color=green;'>","</b>" );
QTags.addButton( 'p','p',"<p>","</p>" );
</script>
<?php
}
////后台编辑器添加自定义标签结束------------------------------------------------------>
也可以根据这样的样式添加自己的一些标签




🧐发表评论