📖JS数组
数组
数组也是一个对象
它和我们普通对象功能类似,也是用来存储一些值的,不同的是普通对象是使用字符串作为属性名的,而数组使用数字来作为索引操作元素
索引就是从零开始的整数,数组的存储性比普通对象好,在开发中我们经常使用数组来存储一些数据
创建数组
使用构造函数创建
var arr = new Array(); arr[0] = 1; arr[1] = 2; arr[3] = 4;
使用字面量创建
var arrtwo = [[1,2,3],[4,5,6],[7,8,9],[10,11,12]];//二维数组
数组的值也可以是数组,数组中的数组被称为:二维数组
Arry 常用对象方法
push(),向数组的末尾添加一个或多个元素,并返回新的长度,语法:数组名.push(值);
arr.push(30);
console.log("向数组的末尾添加一个或多个元素:"+arr);//输出结果:向数组的末尾添加一个或多个元素:10,20,60,70,80,30
pop(),删除并返回数组的最后一个元素,并返回被删除的值,语法:数组名.pop();
arr.pop();
console.log("删除并返回数组的第一个元素:"+arr);//删除并返回数组的第一个元素:10,20,60,70,80
unshift(),向数组开头添加一个或更多元素,并返回新的长度,语法:数组名.unshift(值);
arr.unshift(40);
console.log("向数组开头添加一个或更多元素:"+arr);//输出结果:向数组开头添加一个或更多元素:40,10,20,60,70,80
shift(),删除并返回数组的第一个元素,并返回被删除的值,语法:数组名.shift();
arr.shift();
console.log("删除并返回数组的第一个元素:"+arr);//输出结果:删除并返回数组的第一个元素:10,20,60,70,80
forEach(),forEach()方法需要一个函数作为参数,称为回调函数,语法:数组名.forEach(function(元素,索引,对象){});
方法用于调用数组的每个元素,并将元素传递给回调函数
arr.forEach(function(value,index,obj){
console.log("返回数组的元素:"+value);
console.log("返回数组的元素的索引:"+index);
console.log("返回数组:"+obj);
})
数组遍历
遍历数组,就是将数组的所有元素取出来
for(i=0;i<arr.length;i++){console.log("for遍历数组:"+arr[i]);}//使用for方法遍历
arr.forEach(function(value,index,obj){ console.log("forEach遍历数组:"+arr[index] })//使用forEach方法遍历
扩展练习
扩展练习:输出当前构造函数中的名字,性别,年龄
function Myname(name,age){
this.name = name;
this.age = age;
Myname.prototype.fun = function(){
console.log("我是:"+name+" 我已经:"+age+"岁了!!");
}
}
var sun = new Myname("孙悟空",18);
var ba = new Myname("猪八戒",10);
var tang = new Myname("唐僧",15);
var zhi = new Myname("蜘蛛精",22);
var gu = new Myname("白骨精",21);
var nameArr = [sun,ba,tang,zhi,gu];
function Bage(){
var xinArr=[];
nameArr.forEach(
function(value,index,obj){
if(nameArr[index].age >=18){
xinArr.unshift(nameArr[index]);
}
})
return xinArr;
}
var Guo = Bage();
console.log(Guo);
扩展练习2:创建一个数组,去除数组中重复的数字
var Kuotwo = [1,2,3,2,2,2,2,2,2,4,5,1,6];
for(i=0;i<Kuotwo.length;i++){
for(a = i +1;a<Kuotwo.length;a++){
if (Kuotwo[i] == Kuotwo[a]) {
Kuotwo.splice(a,1);
a--;
}
}
}
console.log(Kuotwo);
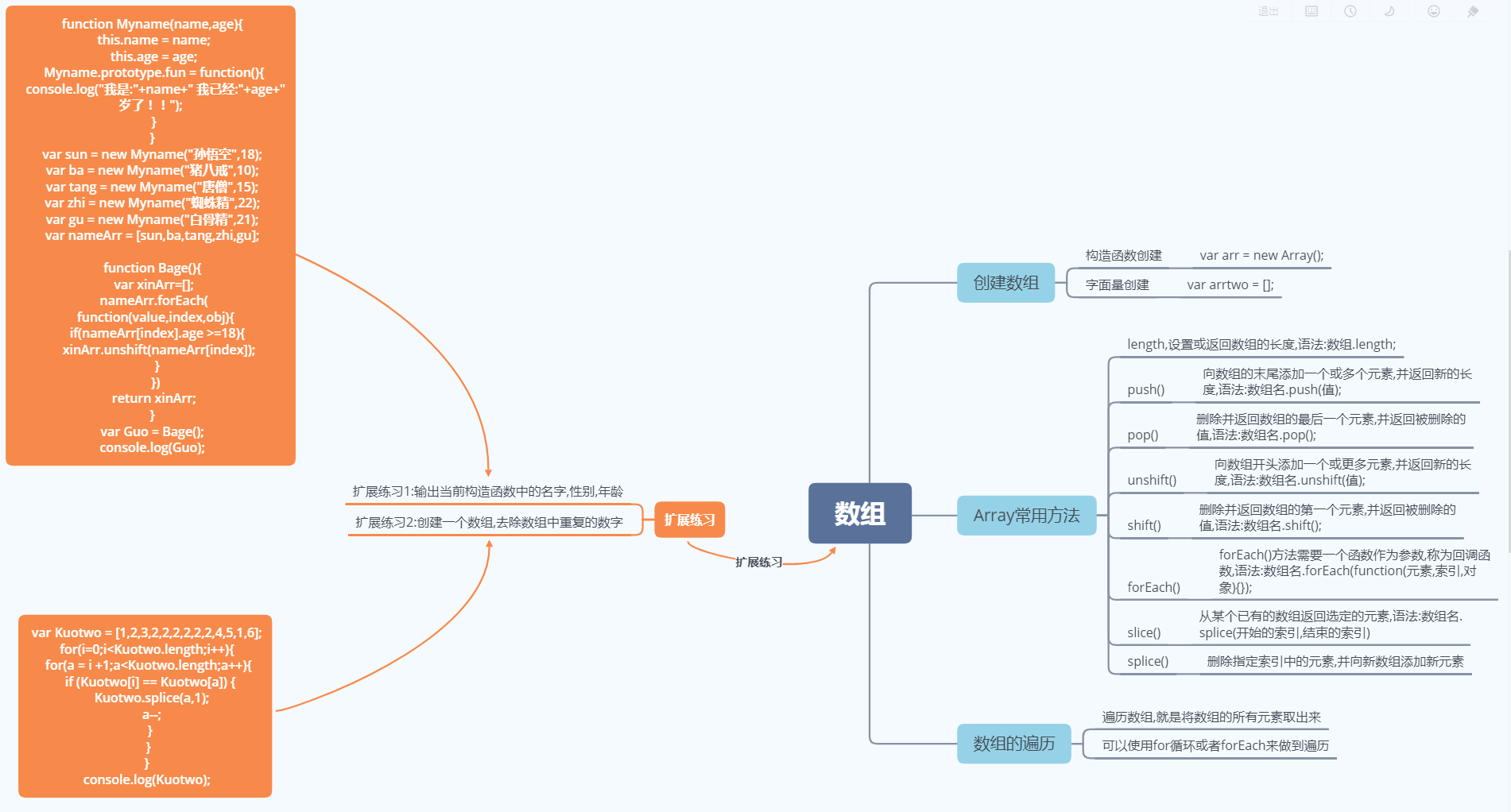
数值思维拓展图
回复即可下载思维拓展图



🧐发表评论