📖Vue 生命周期理解
前言
本文是我自己对 Vue 生命周期的理解与整理,如有错误请指正

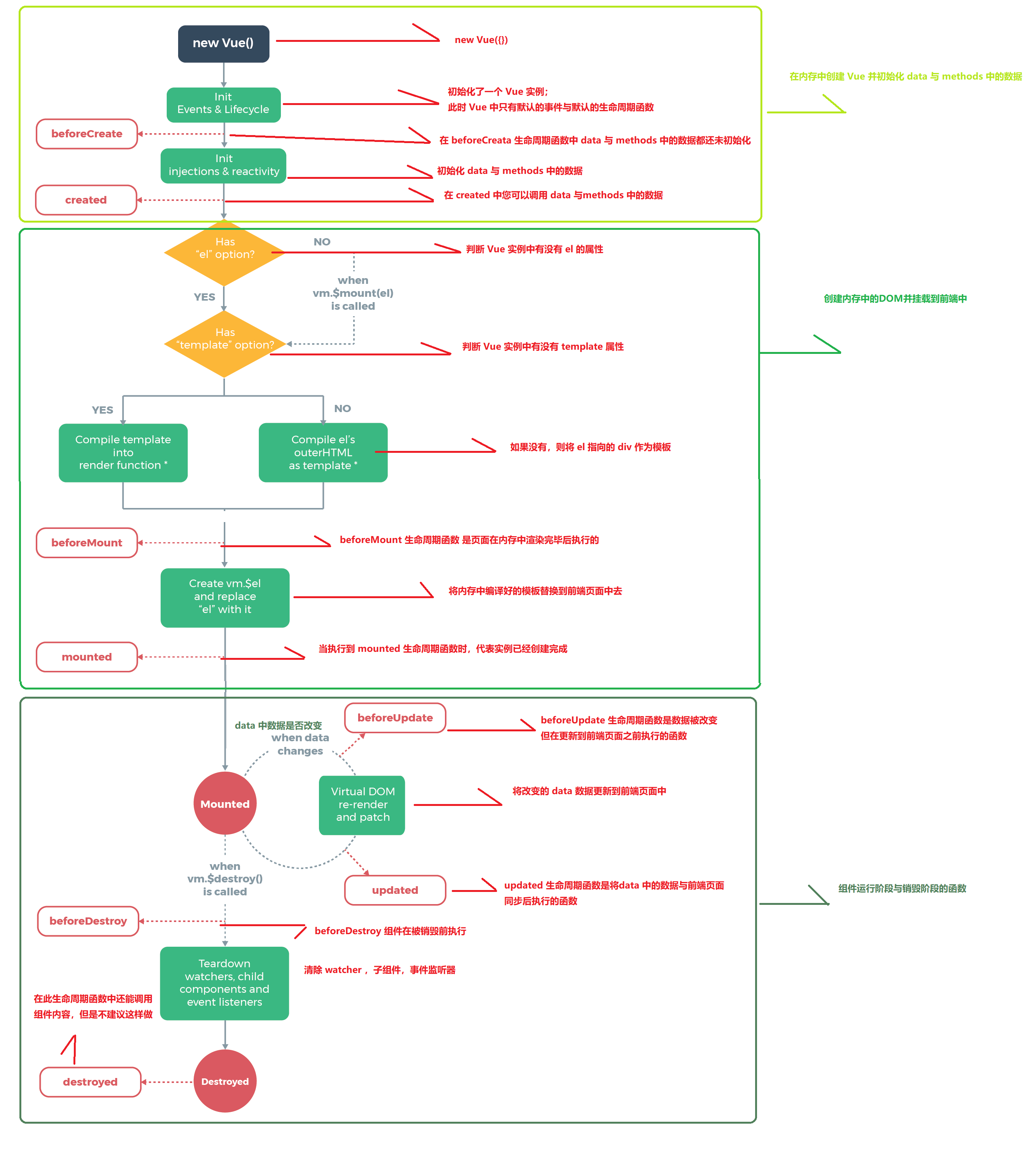
上图为个人理解,并将生命周期划分为三部分:
1:在内存中创建 Vue 实例,并初始化 methods 与 data
2:在内存中创建 DOM 并挂载到前端页面中
3:组件运行阶段与销毁阶段
在创建 Vue 实例的过程中,会按照流程触发生命周期函数,下面开始讲解创建流程中会执行的生命周期函数
生命周期函数
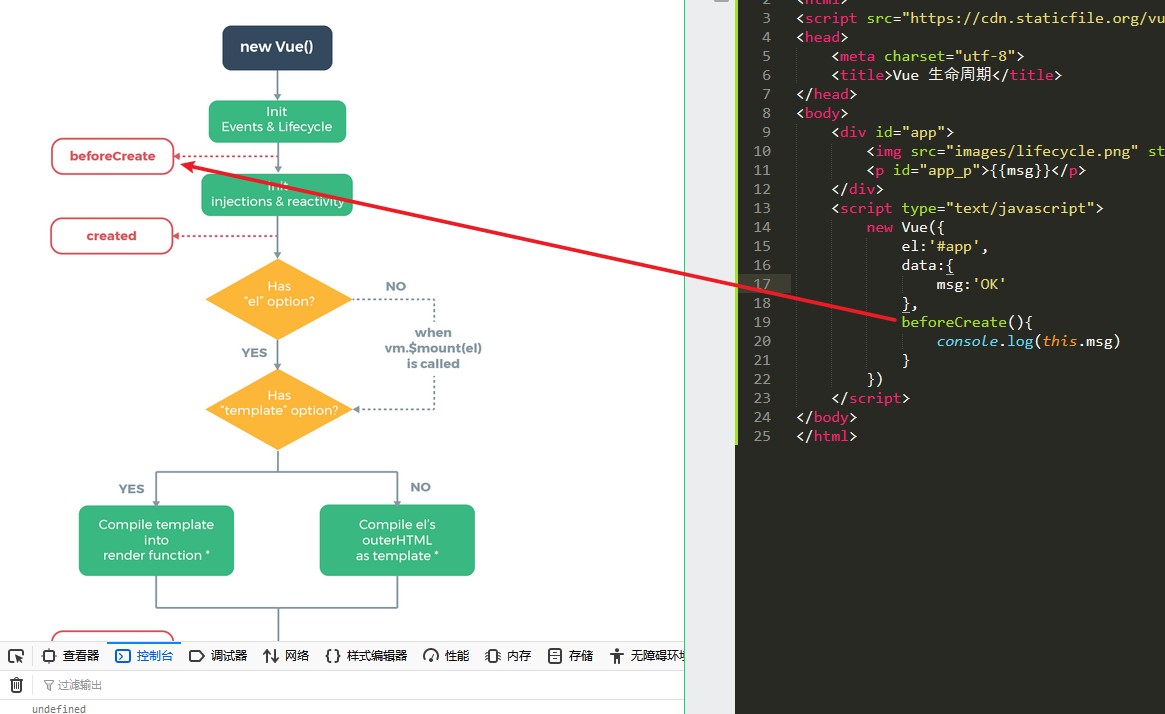
beforeCreate

在 beforeCreata 生命周期函数中 data 与 methods 中的数据都还未初始化,所以显示undefined
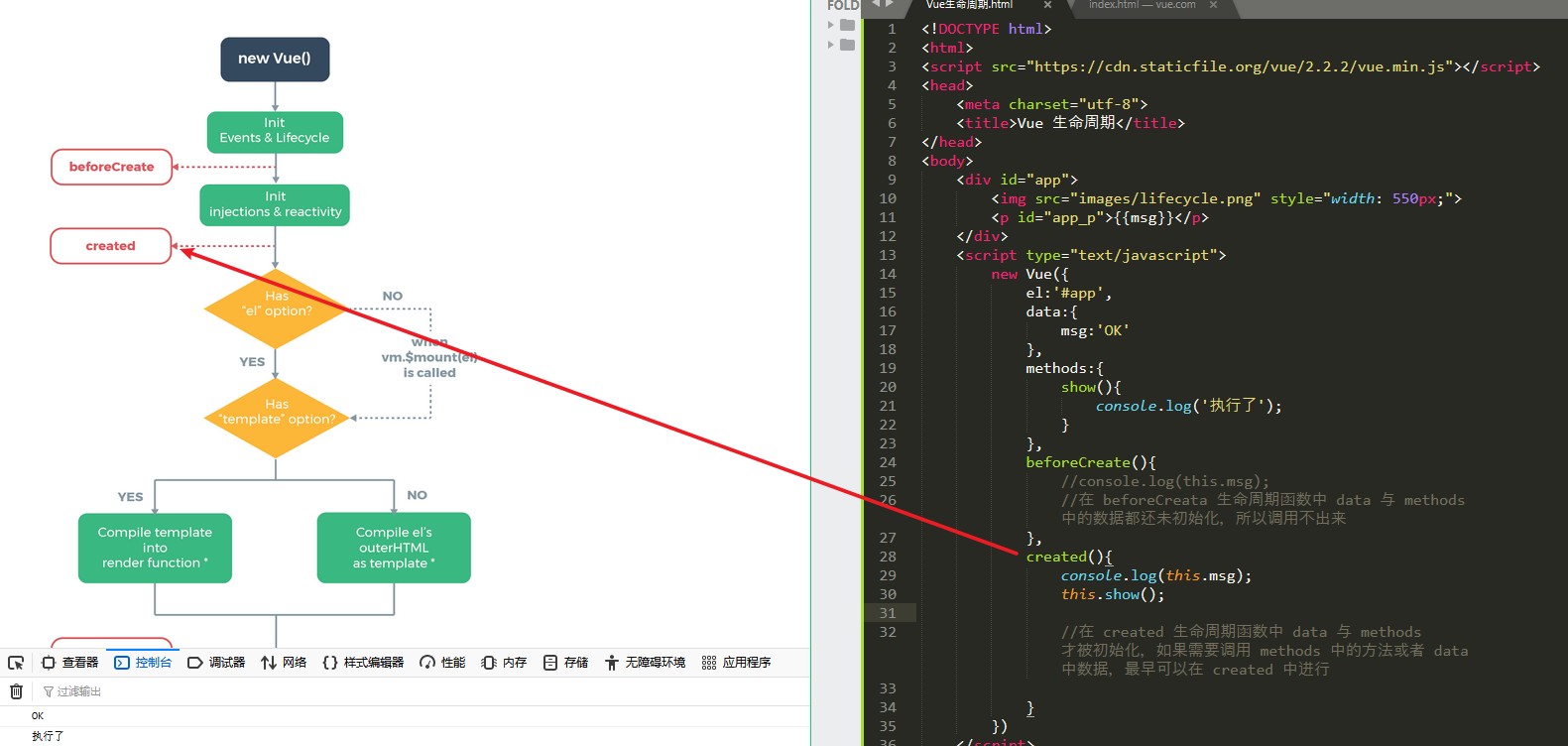
created

在 created 生命周期函数中 data 与 methods 才被初始化,如果需要调用 methods 中的方法或者 data 中数据,最早可以在 created 中进行
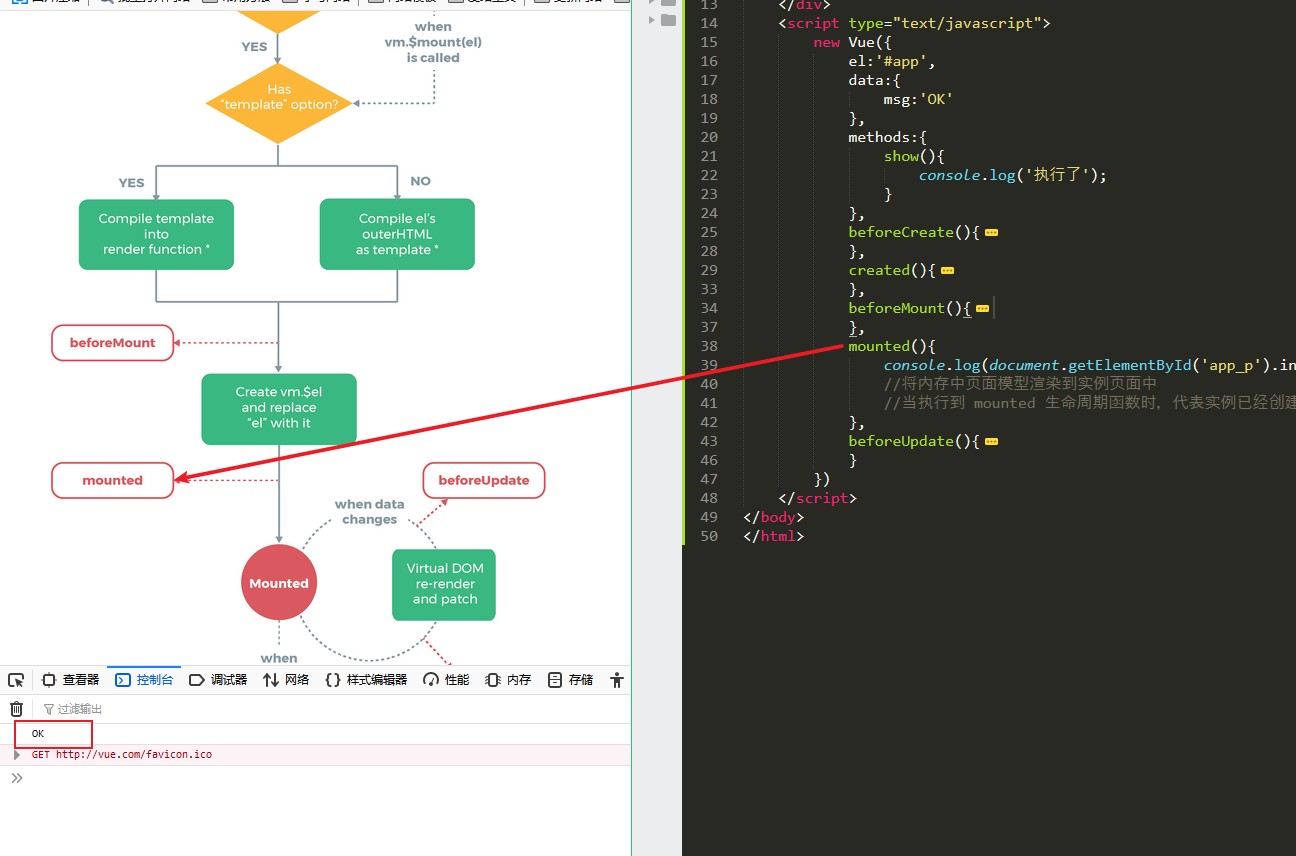
beforeMount

在 beforemount 生命周期函数中,页面模型在内存中已经创建完成,但是未渲染到前端页面中所以调用出原始 HTML 内容
mounted

当执行到 mounted 生命周期函数时,代表实例已经创建完成,可以进行一些基本的操作
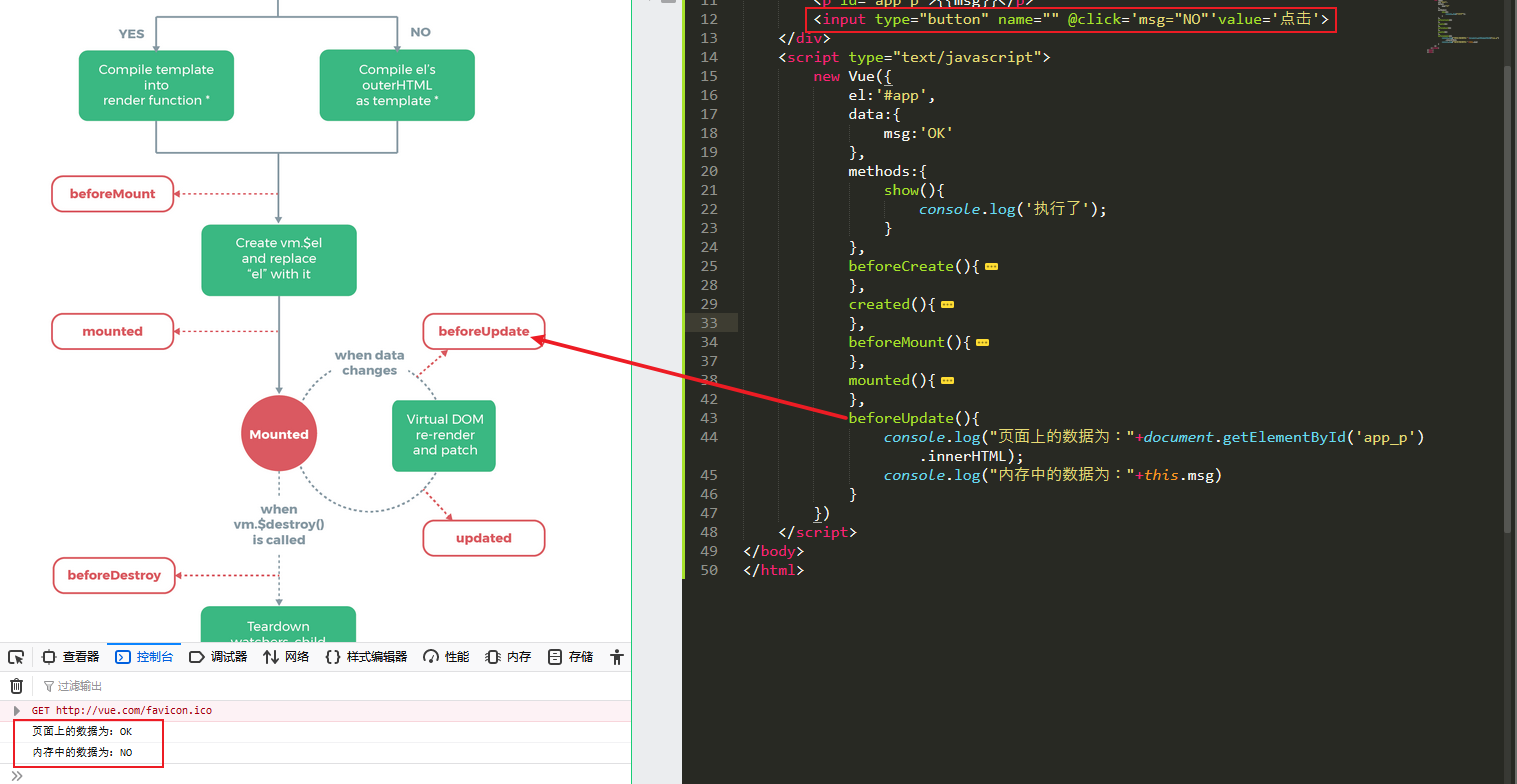
beforeUpdate

beforeUpdate 生命周期函数代表 data 中的对象发生改变,此时内存中相对应的值已经发生改变,但是未渲染到前端页面中
updated

updated 生命周期函数代表 data 中的对象发生改变,data 的值已经渲染到前端页面中
销毁
这里我们创建了一个子组件,并对该子组件的销毁生命周期函数进行修改

这里我们创建了一个子组件,并添加一个销毁按钮对子组件进行销毁处理,可见在进行销毁时 beforeDestroy 与 destroyed 都可以在次调用其组件的对象,但是非常不建议在 destroyed 中操作组件对象,大部分的项目需要销毁前执行的函数都放在 beforeDestroy 中即销毁前处理,如清除定时器这类操作
项目总代码
<!DOCTYPE html>
<html>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<head>
<meta charset="utf-8">
<title>Vue 生命周期</title>
</head>
<body>
<div id="app">
<p id="app_p">{{msg}}</p>
<one v-if="fal"></one>
<input type="button" name="" @click='msg="NO"' value='点击'>
<input type="button" name="" value="销毁" @click='chang'>
</div>
<template id="one">
<div>
<p>{{onep}}</p>
</div>
</template>
<script type="text/javascript">
Vue.component("one",{
template:"#one",
data(){
return {
onep:"我是组件的内容"
}
},
beforeDestroy(){
console.log("组件销毁前输出内容:"+this.onep);
},
destroyed(){
console.log("组件销毁后:"+this.onep);
}
})
new Vue({
el:'#app',
data:{
msg:'OK',
fal:true
},
methods:{
show(){
console.log('执行了');
},
chang(){
this.fal = !this.fal
}
},
beforeCreate(){
console.log(this.msg);
//在 beforeCreata 生命周期函数中 data 与 methods 中的数据都还未初始化,所以调用不出来
},
created(){
//console.log(this.msg);
//this.show();
//在 created 生命周期函数中 data 与 methods 才被初始化,如果需要调用 methods 中的方法或者 data 中数据,最早可以在 created 中进行
},
beforeMount(){
//console.log(document.getElementById('app_p').innerHTML);
//在 beforemount 生命周期函数中,页面模型在内存中已经创建完成,但是未渲染到页面中所以调用不出来
},
mounted(){
//console.log(document.getElementById('app_p').innerHTML);
//将内存中页面模型渲染到实例页面中
//当执行到 mounted 生命周期函数时,代表实例已经创建完成
},
beforeUpdate(){
//console.log("页面上的数据为:"+document.getElementById('app_p').innerHTML);
//console.log("内存中的数据为:"+this.msg)
},
updated(){
//console.log("页面上的数据为:"+document.getElementById('app_p').innerHTML);
//console.log("内存中的数据为:"+this.msg)
},
})
</script>
</body>
</html>


🧐发表评论