📖显式原型和隐式原型
理论
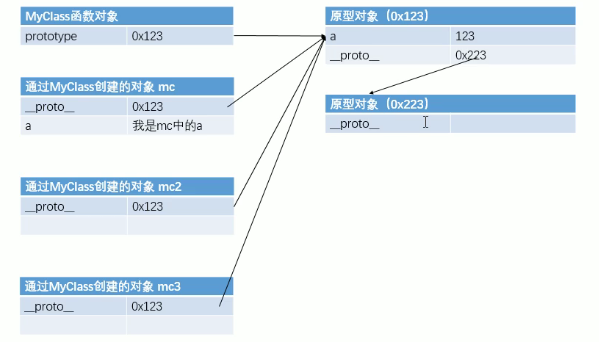
所有数据类型的__proto__指向的是当前对象的原型,构造函数除外
对象不存在显式原型,输出对象的prototype为:undefined
函数都有一个prototype默认指向一个空对象
每个函数中的prototype只有自己与以自己为实例对象的实例能访问
构造函数的__proto__为其对应构造函数显式原型的值
代码
var FN = function(){};
var fn = new FN();
var FNTWO = function(){};
console.log(FN.__proto__);//function()
console.log(FN.prototype);//Object{}
console.log('————————————————————');
console.log(fn.__proto__);//Object{}
console.log(fn.prototype);//undefined
console.log('————————————————————');
console.log(FNTWO.__proto__);//function()
console.log(FNTWO.prototype);//Object{}
console.log('————————————————————');
console.log(FNTWO.__proto__ == FN.__proto__);//true
console.log(FNTWO.prototype == FN.prototype);//false
console.log('————————————————————');
//验证1:fn的隐式原型是否等于FN的显式原型
console.log(fn.__proto__ == FN.prototype);
//结论1:fn.__proto__ 等于 FN.prototype
//验证函数中的prototype是不是只有自身与以自己为实力对象的实力能使用
FN.prototype.FNfun = function(){ console.log('FNfun');}
console.log(FNTWO.prototype.FNfun());//报错,没有这个函数
//结论1:Yes



🧐发表评论