📖Vue.data页面级信息暂存使用localStorage方法
在前端开发中对于页面信息数据缓存处理是非常重要的,缓存数据可以解决业务上的很多需求,并且本地存储也是一种常用的需求,能实现的方法也非常的多。前端都会了解cookie也能用来本地存储,但cookie的缺点也非常的明显:读写困难,容量有限,这里我就使用 localStorage 来代替 cookie ,本文也主要分享一下 localStorage 的使用与 页面级信息暂存
使用场景
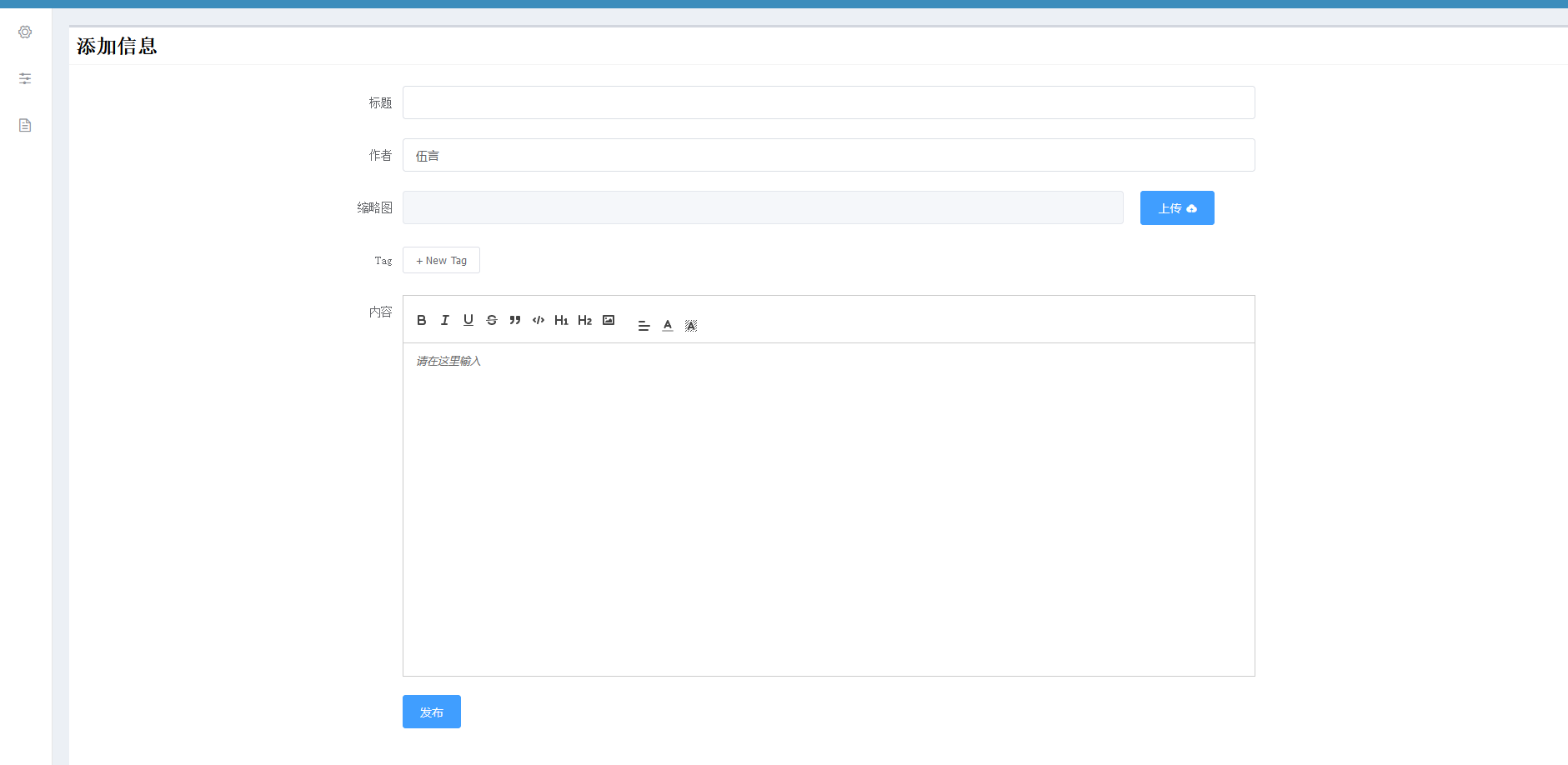
在业务中通常都会有如下图这种多输入框的场景,需求也是在输入完之后下次打开这个页面能上次输入的内容在次展现出来
实现方法
输入的表单我就不展示了,我这里使用的是element-ui的输入表单
//仅显示script
export default {
name:'addmessage',
data(){
const stashStr = localStorage.getItem('stash');//获取指定stash本地存储的值
const stash = stashStr ? JSON.parse(stashStr) : {} //解析数据
return Object.assign({//复制data对象的方法到stash中
from:{
title:'',//标题
author:'伍言',//作者
content: '',//内容
time:'',//发布时间
Tag:[]//标签
},
},stash)//表明复制到stash中
},
methods:{
SubmitForm(){//提交表单
localStorage.removeItem('stash')//发布的时候删除这个本地存储,也就是丢弃这个草稿
this.$get('/getaction').then(res=>{//提交数据
console.log('提交完成')
})
}
},
watch:{
"from.title":function(val){//当 from 的 title 发生改变就创建本地存储
localStorage.setItem('stash',JSON.stringify(this.$data))//localStorage方法,将this.$data存储到stash字段
},
}
}
扩展
上面就是页面级缓存简单的使用,使用的是 localStorage 中的一些方法,下面是关于 localStorage 更详细的讲解
1:存储
localStorage.setItem(key, value) //将value存储到key字段,如果key存在时,就更新value
2:取
localStorage.getItem(key) //获取指定key本地存储的值,如果key不存在就返回null
3:删 (删除有两种方法:根据对应的key删除或者直接全部删除)
localStorage.removeItem(key) //删除指定key本地存储的值,一经删除,key对应的数据将全部删除掉
localStorage.clear() 该操作适合删除多个缓存数据,但是一旦执行就会清除所有的本地缓存数据
其他用法合集
localStorage.length //数据的总数 localStorage.key(index) //获取对应的key JSON.stringify(data) //将一个对象转换成JSON格式的字符串,返回转换后的字符串 JSON.parse(data) //将数据解析成对象,返回解析后的对象
需要注意的是localStorage存储的数据现在还无法做到跨浏览器共享,只能读取当前浏览器的数据,而且存储大小只有5M
闲言
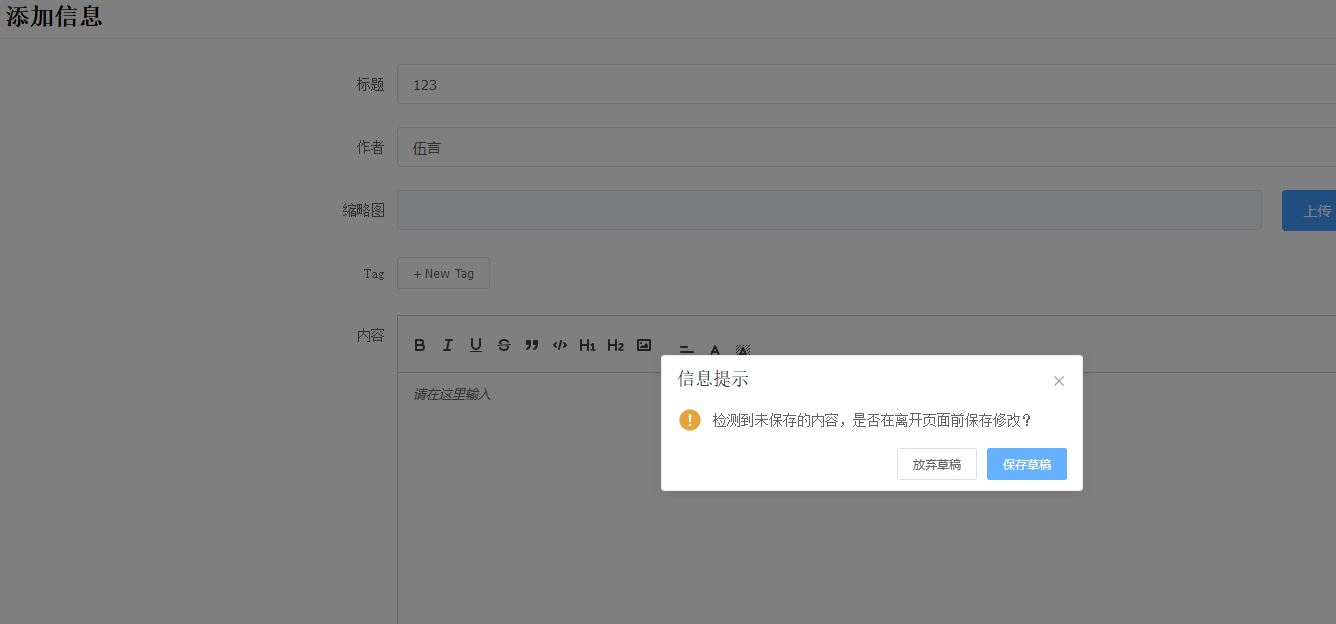
我现在使用这个 localStorage 方法做到了,当用户编辑文字后切换路由则询问是否保存草稿
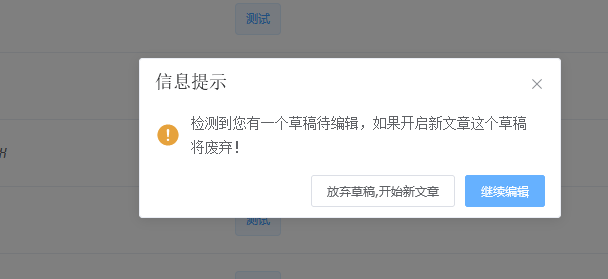
在点击添加文章的时候会去检测 localStorage 中的key有无草稿,有的话则询问是否继续编辑,如果不编辑则删除这个草稿开始新的文章
还有更多有趣的玩法等着你发现






🧐发表评论