📖Vue使用element-ui的上传组件做到图片上传,后台使用Node.js接收
本次思路是使用element-ui中的
组件达到上传功能,并在 Node.js 后台接收图片并保存,在将文件路径返回到客户端
1:Vue 前端上传代码
<el-form-item label="网站图标">
<el-row >
<el-upload
class="avatar-uploader"
action="http://localhost:8082/imgUpload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
name="img"
:headers='headers'
>
<el-col :span="10">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
</el-col>
<el-col :span="10" :offset='4'>
<el-tooltip class="item" effect="dark" content="点击上传" placement="bottom">
<i class="el-icon-plus avatar-uploader-icon"></i>
</el-tooltip>
</el-col>
</el-upload>
</el-row>
</el-form-item>
<script>
export default{
name:'webset',
data(){
return{
webname:'',
imageUrl: '',
headers:{ enctype: "multipart/form-data"}
}
},
methods:{
handleAvatarSuccess(res, file) {
this.imageUrl = res.data.path;
this.$message({
message: '网站icon修改成功,清除缓存后立即生效!',
type: 'success'
});
},
beforeAvatarUpload(file) {
//允许的格式
const isJPG = file.type === 'image/x-icon' || file.type === 'image/png' || file.type === 'image/jpg';
const isLt2M = file.size / 1024 / 1024 < 1;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG,icon,png 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 1MB!');
}
return isJPG && isLt2M;
}
}
}
</script>
1.1:说明
action (关键参数)是后端的接口
name (关键参数)是后端接收时的一个重要参数,用来辨识上传的图片信息
:headers (关键参数)必须要设置,不然后端无法接收到对应的文件对象参数,这里我是动态绑定的
beforeAvatarUpload() 在这函数中可以规定上传的图片大小与格式
handleAvatarSuccess() 在这函数中用来接收后台返回的图片上传信息,如:是否上传成功
关于
更多的参数设置可以到 element-ui 官网查看
2:node.js 后台设置
安装 multer(必须)
npm install multer
index.js
const express = require('express')
const cors = require('cors')
const app = express()
const router = require('./router.js')//引入接口文件
const bodyParser = require('body-parser')
app.use(bodyParser.json()) //json请求
app.use(bodyParser.urlencoded({extended:false})) // 表单请求
app.use(cors())
app.use(router)//注册
let ApiProt = 8082;
//启动项目的端口号
app.listen(ApiProt,()=>console.log('服务启动'))
router.js
// 上传图片的方法
const storage = multer.diskStorage({
destination: function (req, file, callback) {
// 参数解释 param1:错误信息 param2:上传图片的服务端保存路径,注意这里的路径写法
callback(null, "../public/image")// 存储位置
},
// 确定文件名,在这儿采用了时间戳和图片文件原名为上传的图片文件命名,可以保证名字不重复
filename: function (req, file, cb) {
cb(null, `${Date.now()}-${file.originalname}`)
}
})
const upload = multer({ storage: storage })
router.post("/imgUpload", upload.array("img", 1), (req, res) => {
// 返回图片的地址
let file = req.files;
//====此时,图片已经保存至我们的服务端了====
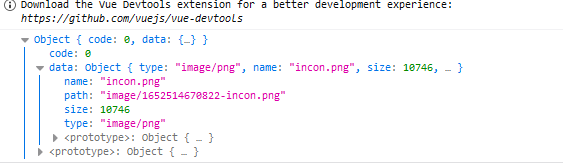
let fileInfo = {}
// 获取文件基本信息,封装好发送给前端
fileInfo.type = file[0].mimetype;
fileInfo.name = file[0].originalname;
fileInfo.size = file[0].size;
fileInfo.path = 'image/' + file[0].filename;
//修改数据库中的icon
res.send({
code: 0,
data: fileInfo
})
})






🧐发表评论