📖为什么说 Vue 中的 key 不建议是 index?
前言
1:key 做为每一条数据的唯一标识,有相同父元素的子元素必须有独特的key,重复的key会导致渲染错误
2:当数据中对应的key发生改变时,会重新渲染这条数据(这里的渲染是指将旧数据删除并插入新数据而不是修改),因此会触发过渡
全部代码
<template>
<div id="v_for_key">
<ul class="list-group list-group-horizontal">
<li class="list-group-item "><p><code>试验一:key为index</code></p>
<ul>
<li v-for='(list,index) in name' :key='index'>{{list}}</li>
</ul>
</li>
<li class="list-group-item" style="margin-top:20px;"><p><code>试验一:key为list</code></p>
<ul>
<li v-for='list in name' :key='list'>{{list}}</li>
</ul>
</li>
</ul>
<button @click='but_fun'>删除</button>
<button @click='add_fun'>添加</button>
</div>
</template>
<script type="text/javascript">
export default{
name:'v_for_key',
data(){
return {
name:['A','B','C','D'],
i:1,
}
},
methods:{
but_fun:function(){
this.name.splice(3,1);
},
add_fun:function(){
this.i++;
this.name.push(this.i)
}
}
}
</script>
<style scoped>
</style>
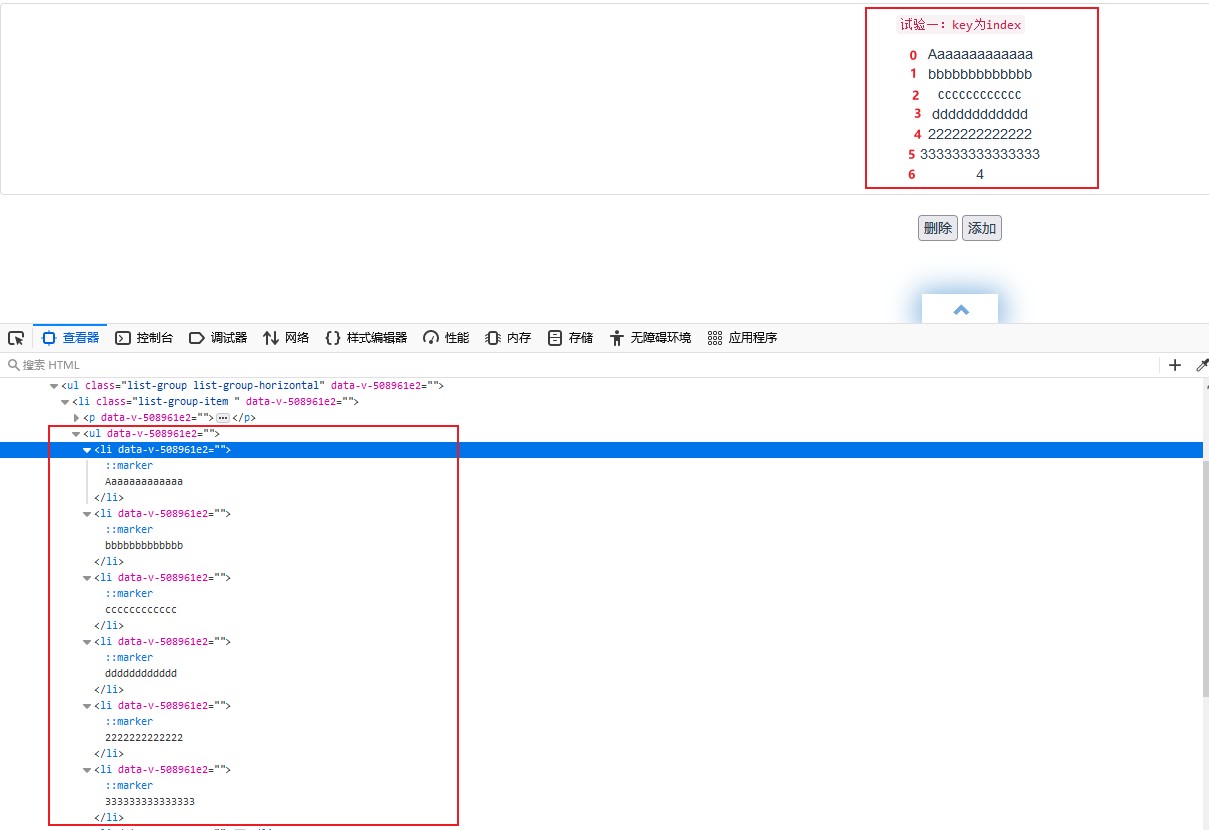
1:当key是index时
手动修改浏览器中的数据,每条数据的中key为数组的索引,如下图

当我们点击删除时数据发生改变,如下图
上面三个数据对应所在的索引没有改变,所以还是修改后的数据
下面三个因为所在索引发生了改变,所以被重新渲染了(此处的重新渲染是指删除了原数据并插入新的数据与对应的key)
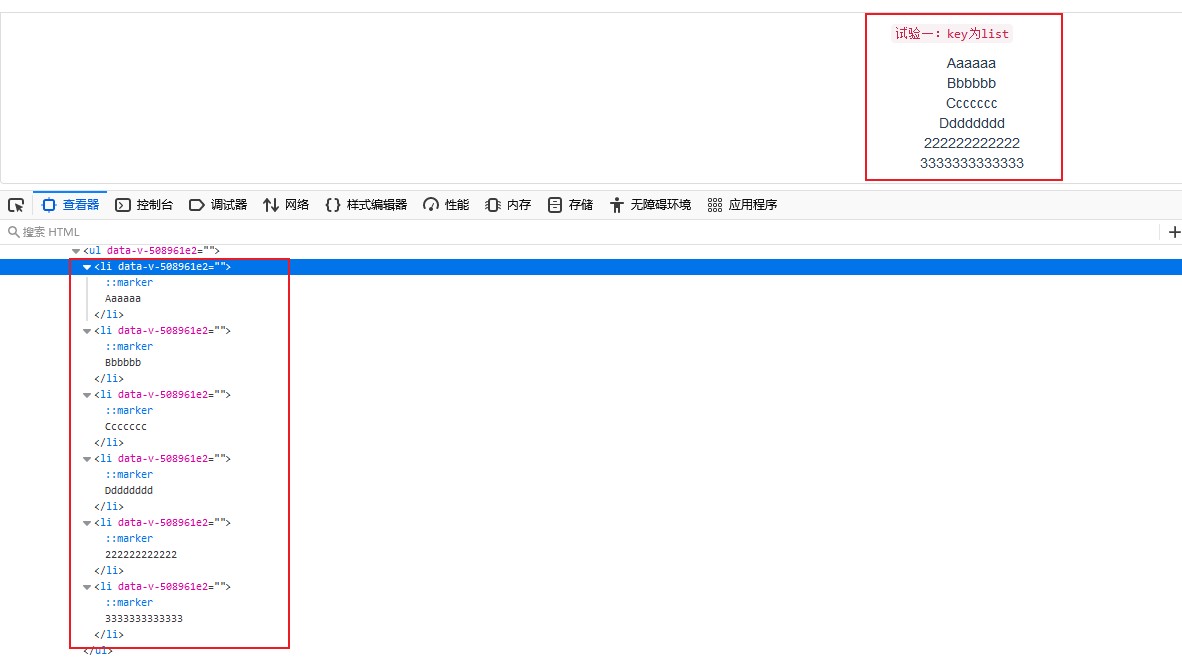
2:当key是list时
依旧用手动修改一下浏览器中的数据,每条数据的中key为数据的值,如下图

删除了对应的数据(D),但D下面的数据中的key并未发生改变所以不会被重新渲染
总结
回到标题:为什么不建议 key 是 index?
因为每当在列表中增删数据时key都会发生改变
当key绑定是index(数组所在位置索引)时,增删数据时,数据中的key也会发生改变,这也失去了key所存在的意义
当key值发生改变,会重新渲染key所绑定的对应数据,是将旧数据删除并插入新的数据





🧐发表评论