📖小程序常用代码归结(1)
前言
本文作为记录存放一些自己在小程序开发时经常会用到的代码
记录
1:访问api
wx.request({
url: "http:baidu.com",//修改此处为API接口链接
data:{},
success:res=>{
console.log(res.data);//打印出返回的数据
}
})
2:点击跳转到其他小程序
wx.navigateToMiniProgram({
appId: currentUrl,//跳转的小程序APPID
fail(){}//取消后执行
})
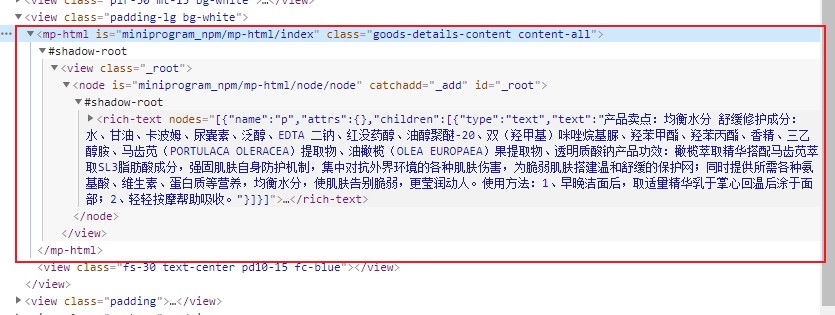
3:点击放大图片
detaimg(event){//缩略图片展示
console.log(event.currentTarget.dataset.src)//获取到 image 的 data-src
let currentUrl = event.currentTarget.dataset.src
wx.previewImage({
current: currentUrl, // 当前显示图片的http链接
urls: [this.data.titlepic] // 需要预览的图片http链接列表,注意此处为数组
})
}
4:页面跳转
wx.switchTab({
url: '../lanmu/lanmu',//跳转的位置
})
5:带参数跳转页面
1.js
wx.navigateTo({
url: '../gong/gong?url=' + currentUrl,//currentUrl 作为参数传送到 gong.js 中
})
gong.js
onLoad: function (options) {
console.log(options.url)//此处url对于传输过来的值
this.loadurl(options.url)//也可以传送到函数中,进行接下来的操作
},
6:转发功能
//转发给朋友
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
console.log(this.data)
return {
title: "网站名",//填写网站名
path: '/pages/lan/lan',//跳转的地址
imageUrl: this.data.titlepic//显示的图片
}
},
//转发到朋友圈
onShareTimeline: function (res) {
if (res.from === 'button') {
console.log(res.target)
}
return {
title: "网站名",//填写网站名
path: '/pages/lan/lan',//跳转的地址
imageUrl: this.data.titlepic//显示的图片
}
}
7:this 指向问题
点击链接前往查看


![小程序爬坑:[渲染层网络层错误] Failed to load media与视频贴片广告不显示](https://www.wuyanimg.top/wp-content/uploads/2021/07/Snipaste_2021-07-17_09-55-52.jpg)