📖JS原型对象(prototype)
创建原型对象(prototype)?
我们所创建的所有函数(对象),解析器都会向函数(对象)中添加一个属性prototype
这个prototype属性对应着一个对象,这个对象就是所谓的原型对象
例如:
function Myclass(){}//创建函数
Myclass.prototype.a = 123; //向这个函数的原型对象中增加属性a并赋值
调用原型对象
当函数以构造函数的方式调用时,所创建的对象都会有一个隐含属性指向构造函数的原型对象,可以通过__proto__来访问
例如:
var mc = new Myclass();//创建构造函数 var mc2 = new Myclass(); mc.a = "我是mc中的a"; //判断构造函数中的原型对象是否等于函数中的原型对象,结果为:true console.log(mc.__proto__ == Myclass.prototype); //mc2.a的结果为:123 console.log(mc2.a); //mc2.a的结果为:我是mc中的a console.log(mc.a);
当调用一个对象的属性或者方式时执行步骤
1:对象在自身查找,有则返回,没有则到原型对象中查找
2:如果原型对象中有则返回,没有则到原型对象的原型对象中查找,直到找到Object的原型对象
3:如果Object的原型对象也没有,则返回null
说明:原型对象也是一个对象,所以它也有一个原型对象
例如:
console.log(mc.__proto__);//输出:Object console.log(mc.__proto__.__proto__);//输出:Object console.log(mc.__proto__.__proto__.__proto__);//输出:null
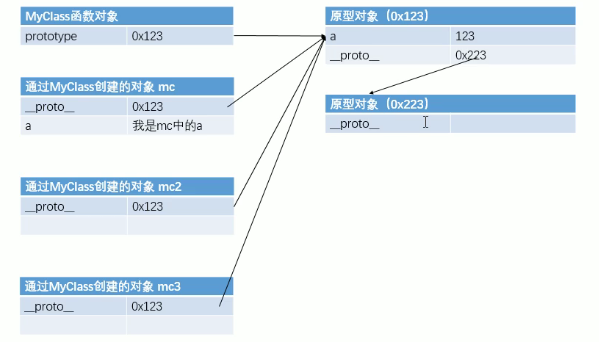
如图:

代码总结:
//创建函数
function Myclass(){}
//像这个函数的原型对象中增加属性a并赋值
Myclass.prototype.a = 123;
//创建构造函数
var mc = new Myclass();
var mc2 = new Myclass();
mc.a = "我是mc中的a";
//判断构造函数中的原型对象是否等于函数中的原型对象,结果为:true
console.log(mc.__proto__ == Myclass.prototype);
//mc2.a的结果为:123
console.log(mc2.a);
//mc2.a的结果为:我是mc中的a
console.log(mc.a);
//测试原型对象中的原型对象中的原型对象,结果为:null
console.log(mc.__proto__);//输出:Object
console.log(mc.__proto__.__proto__);//输出:Object
console.log(mc.__proto__.__proto__.__proto__);//输出:null
扩展练习:输出当前构造函数中的名字,性别,年龄
function Myname(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
Myname.prototype.fun = function(){
console.log("我是:"+name+" 性别:"+sex+" 今年:"+age+"岁了!!");
}
}
var sun = new Myname("孙悟空","男",16);
var ba = new Myname("猪八戒","男",26);
sun.fun();
ba.fun();
总结笔记:
– 我们所创建的所有函数(对象),解析器都会向函数(对象)中添加一个属性prototype
– 这个prototype属性对应着一个对象,这个对象就是所谓的原型对象
– 如果函数作为普通函数调用prototype没有任何作用
– 当函数以构造函数的方式调用时,所创建的对象都会有一个隐含属性指向构造函数的原型对象,可以通过__proto__来访问
– 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象
– 当我们访问对象的一个属性或方法时,它会先在对象自身中查找,如果有则直接调用,如果没有则去原型对象中查找
– prototype与__proto__的区别:
1:__proto__是每个对象都有的一个属性,而prototype是函数才会有的属性
2:__proto__指向的是当前对象的原型对象,而prototype指向的,是以当前函数作为构造函数构造出来的对象的原型对象
– 原型对象也是一个对象,所以它也有一个原型对象
– 当调用一个对象的属性或者方式时执行步骤:
1:对象在自身查找,有则返回,没有则到原型对象中查找
2:如果原型对象中有则返回,没有则到原型对象的原型对象中查找,直到找到Object的原型对象
3:如果Object的原型对象也没有,则返回null(一般情况下,原型对象只有两层)
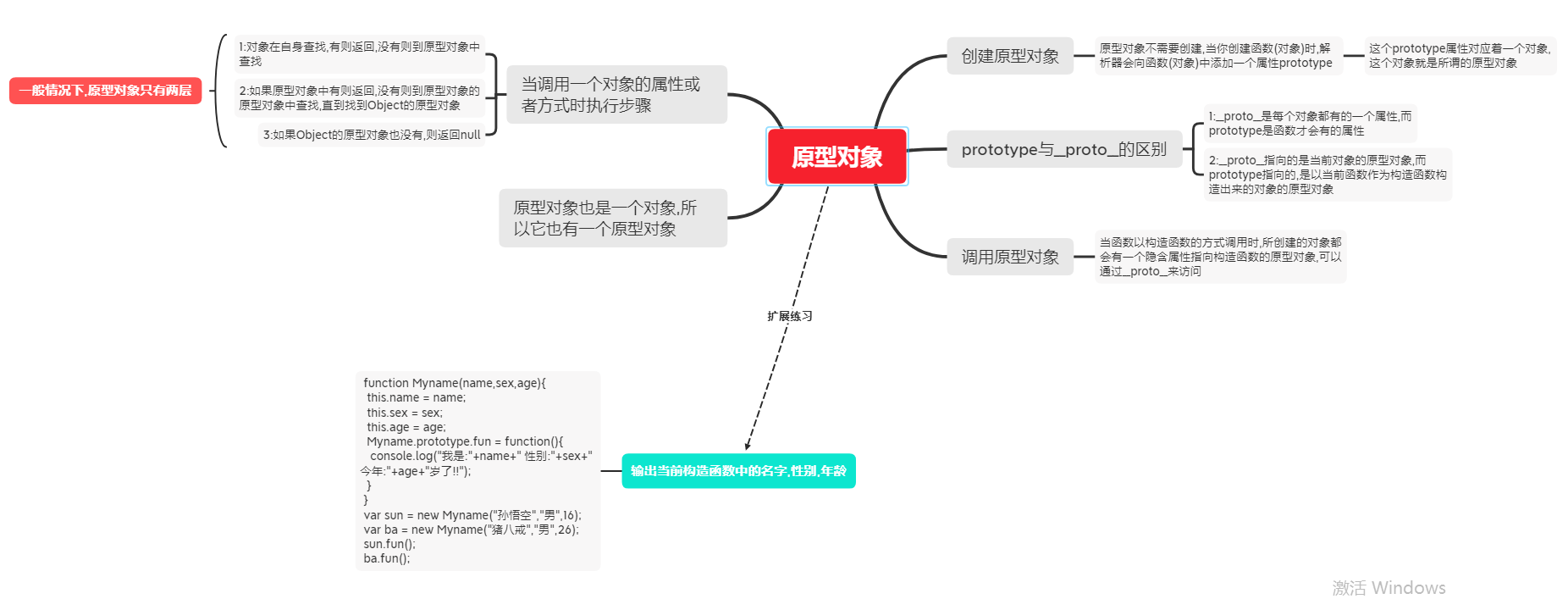
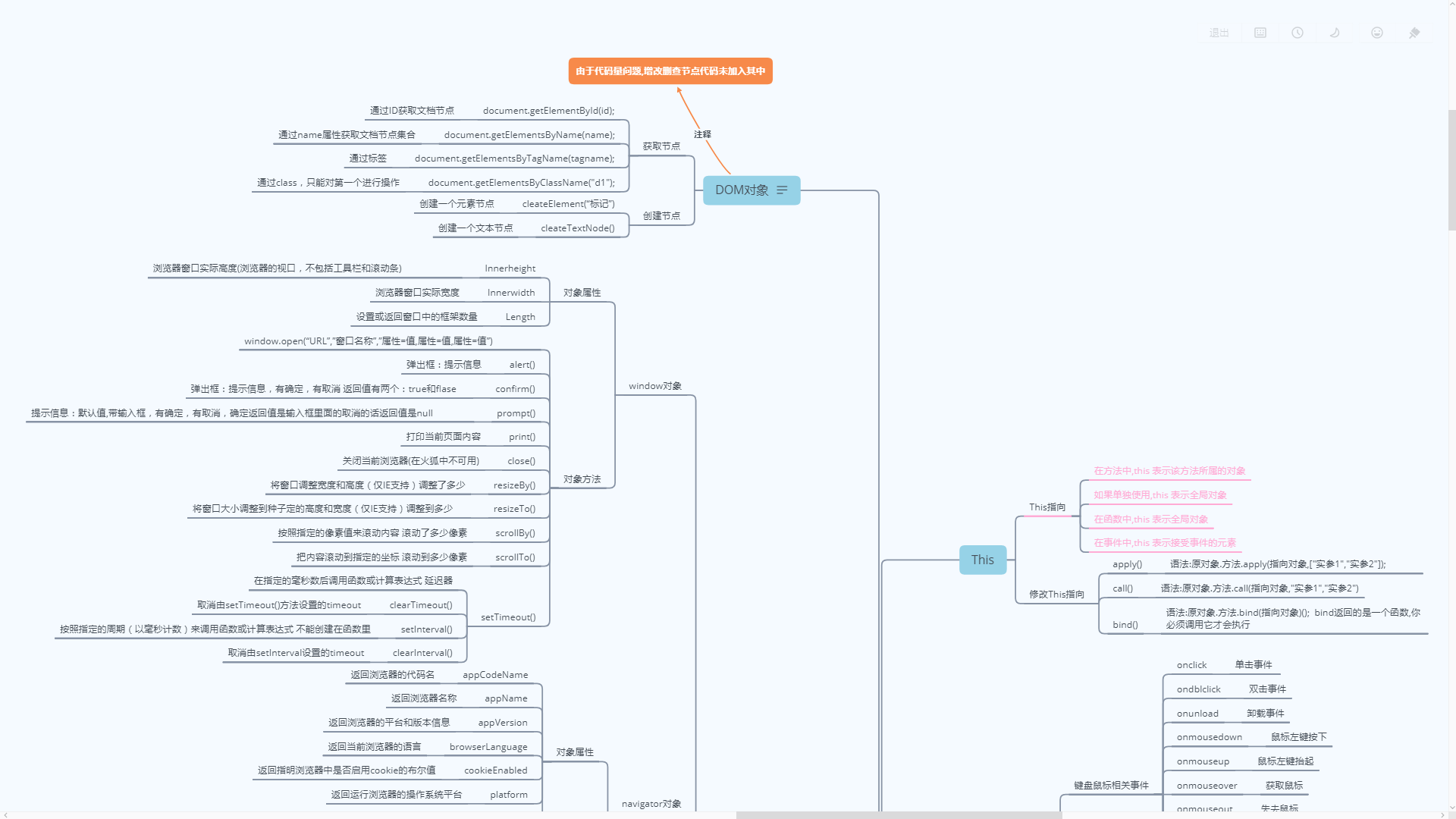
思维扩张图下载
提取码:Wuya



🧐发表评论